2022
UX design
Projectmanagement
Store locator voor Denardi
Ik heb een store locator herontworpen voor Denardi, een importeur van exclusieve merkovens. De huidige store locator was niet duidelijk genoeg voor gebruikers en daarom was er behoefte aan een verbeterde versie. Door middel van een analyse van de huidige staat en kort onderzoek naar andere store locators, heb ik kansen opgesteld voor het nieuwe ontwerp en deze toegepast in het nieuwe ontwerp van de store locator.
Stap 1. Analyse van de huidige staat
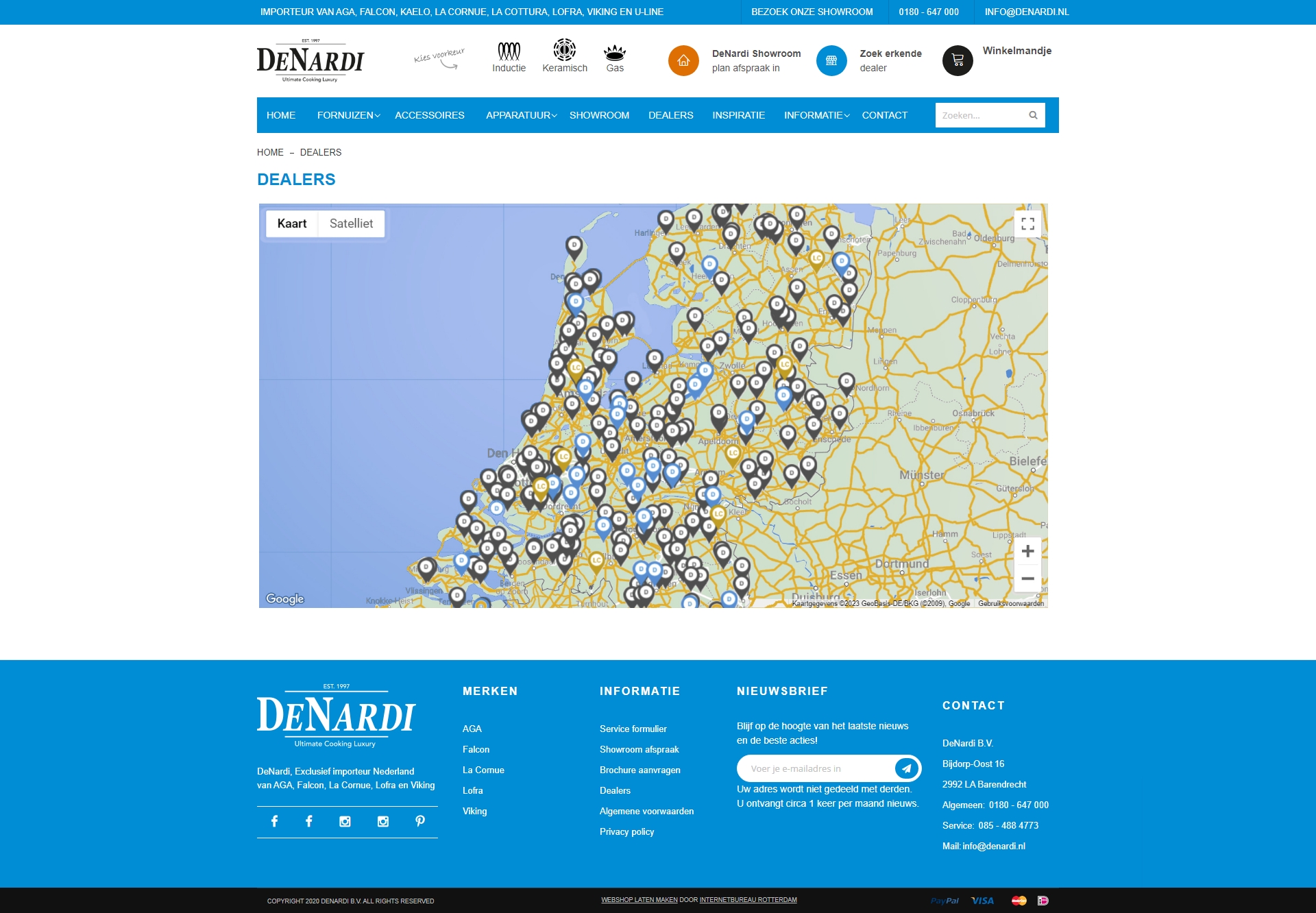
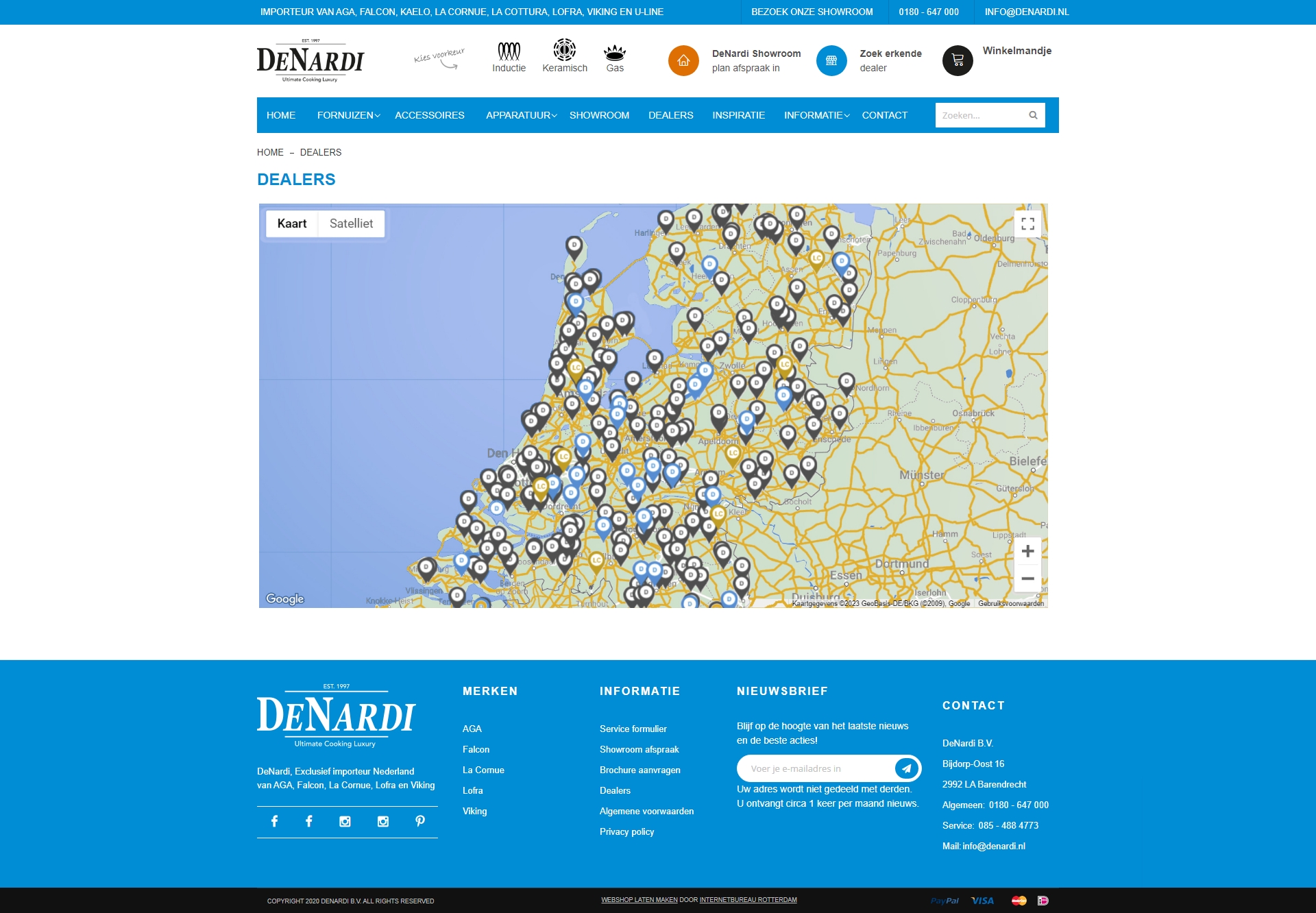
De kaart was te ver uitgezoomd, waardoor gebruikers door de bomen het bos niet zagen. Het verschil tussen de verschillende locatie-indicatoren werd niet uitgelegd, waardoor het niet duidelijk is wat ze betekenen. De kaart is ook nog eens druk door het kleurgebruik van gele wegen in combinatie met gele wegen. Hieronder is deze oude versie van de store locator te zien.

Stap 2. Kort onderzoek
Om de store locator waardevoller te maken voor gebruikers, heb ik een kort onderzoek gedaan naar andere store locators. Ik heb gekeken naar de store locators van Big Green Egg, KPN en Mediamarkt. Hieruit heb ik de kansen voor het nieuwe ontwerp opgesteld.
Laat de gebruiker aangeven waar ze een winkel zoeken, zodat er ingezoomd kan worden op de juiste locatie. Op deze manier worden alleen waardevolle resultaten getoond.
Leg het verschil tussen de verschillende soorten locaties uit, zodat het voor de gebruiker duidelijk is wat elke locatie-indicator betekent.
Voeg een lijst van locaties toe met informatie over de locatie. Dit kan handig zijn voor gebruikers die op zoek zijn naar specifieke informatie over een locatie, zoals het adres, afstand van de aangegeven locatie en beschikbare ovenmerken.
Voeg een filterfunctie toe waarmee de gebruiker kan aangeven wat voor dealer en welk merk oven ze zoeken. Op deze manier kunnen gebruikers snel en gemakkelijk de juiste locatie vinden.
Pas het kleurgebruik van de kaart aan, zodat het overeenkomt met de kleuren van de webshop. Dit zorgt voor consistentie in de merkidentiteit en maakt de store locator makkelijker te herkennen voor gebruikers.

Stap 3. Kansen verwerken in het ontwerp
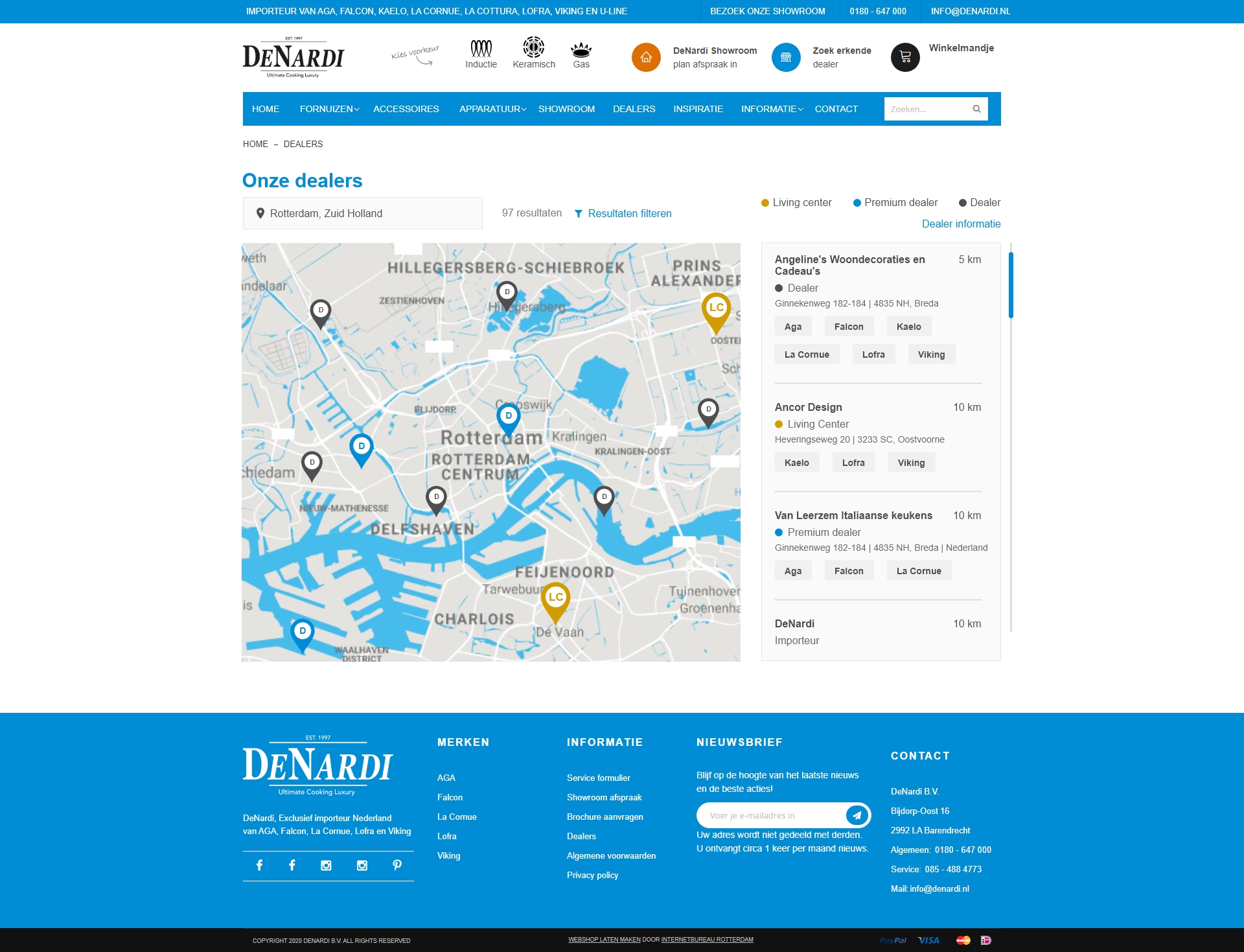
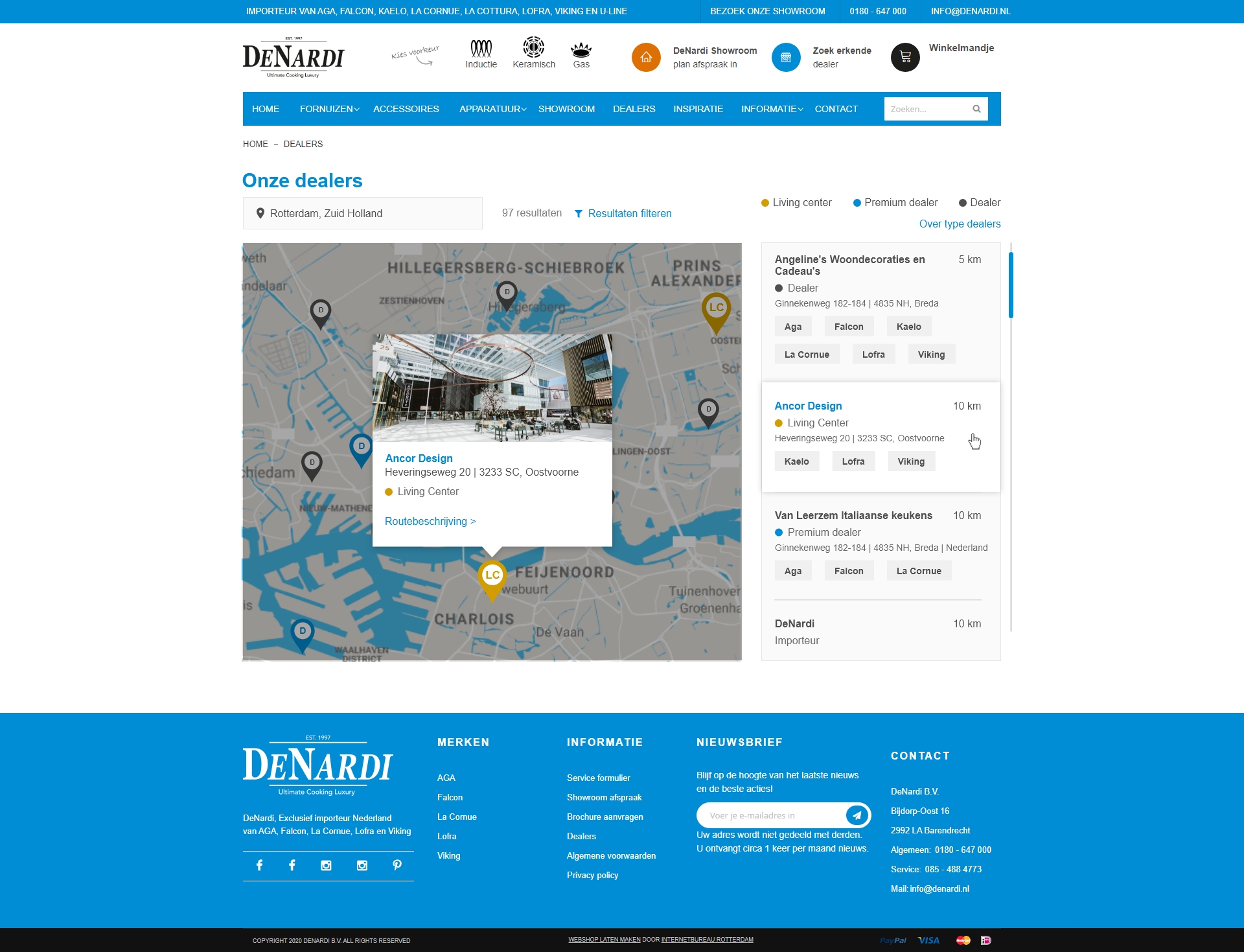
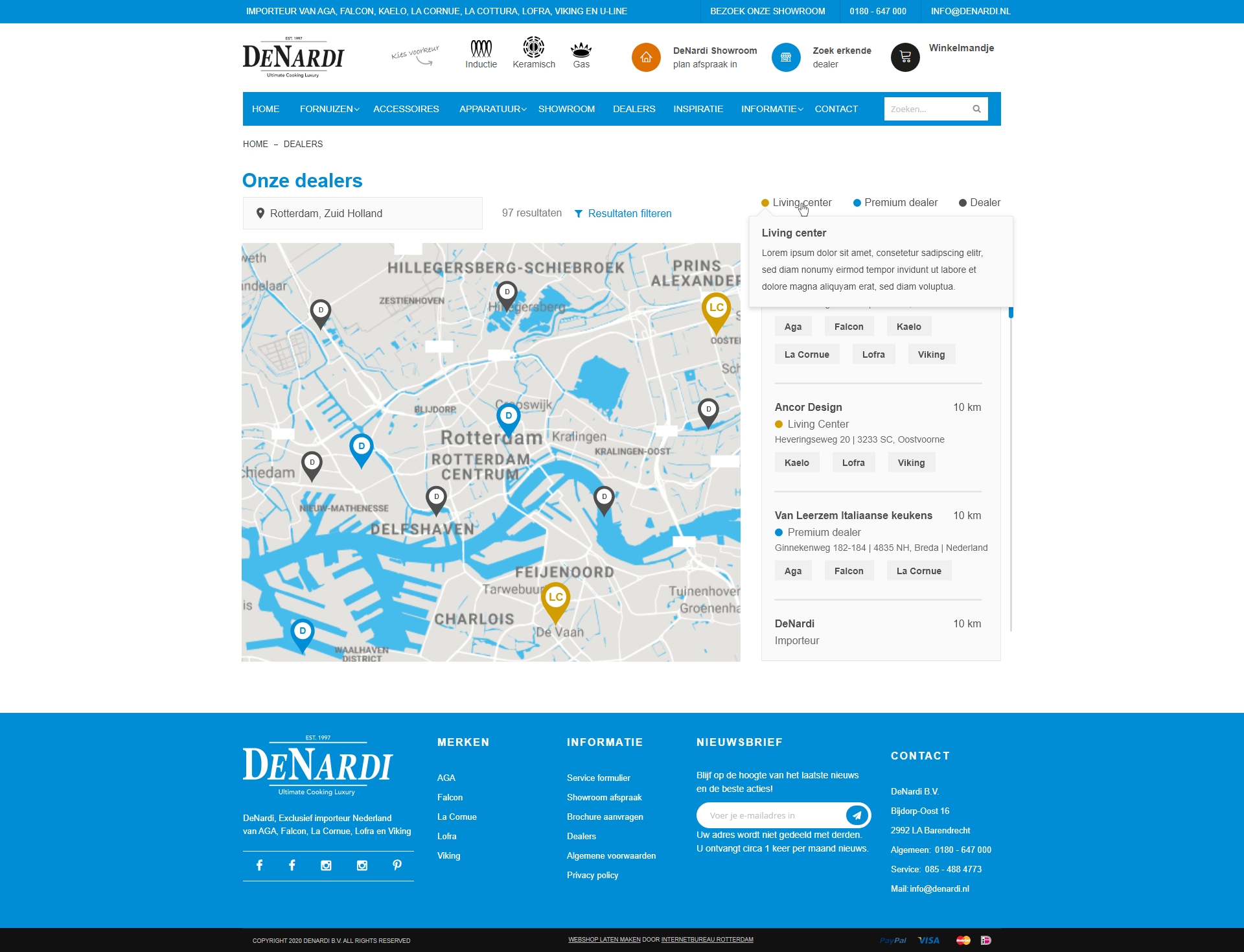
Op basis van deze kansen heb ik de store locator van Denardi opnieuw ontworpen. De gebruiker moet nu een locatie invoeren, of de huidige locatie laten ophalen door de locator. Dit is in bovenstaande afbeelding te zien. Hierdoor wordt de kaart ingezoomd op de gebruikers locatie en toont alleen maximaal 30 van de dichtstbijzijnde locaties. De verschillende soorten locaties worden nu uitgelegd, zodat de gebruiker begrijpt wat elke locatie-indicator betekent.
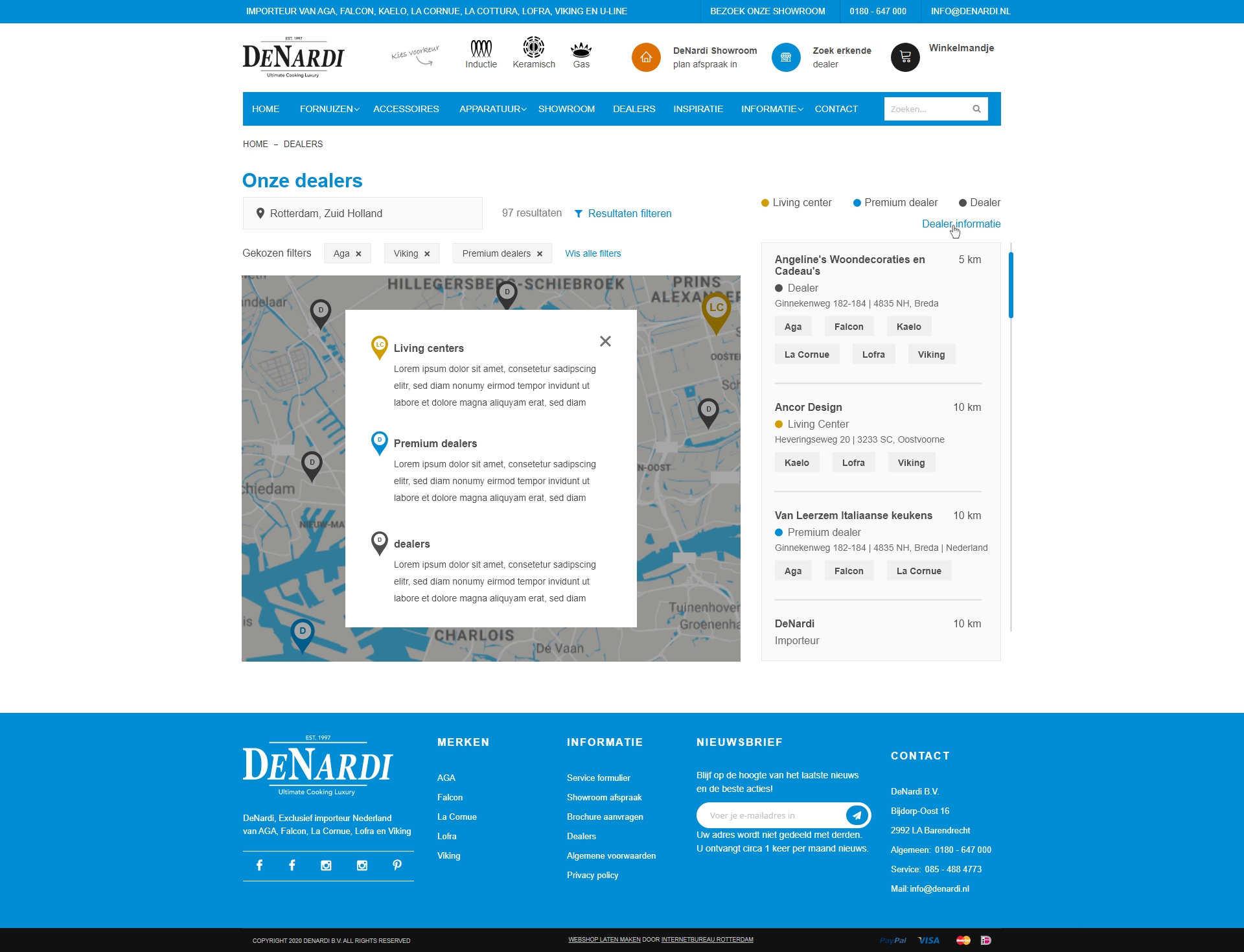
Er is ook een lijst van locaties toegevoegd met informatie over de locatie en een filterfunctie waarmee de gebruiker kan aangeven wat voor dealer en welk merk oven ze zoeken. Het kleurgebruik van de kaart is aangepast zodat het nu overeenkomt met de kleuren van de webshop. Dit maakt de locaties beter zichtbaaren past beter bij de merkidentiteit van Denardi. Deze punten zijn terug te zien in onderstaande ontwerpen.




DON`T BE A STRANGER!
Heb ik je interesse opgewekt? Neem gerust contact op! Ik babbel altijd graag over mijn werk en over eventuele kansen of mogelijkheden binnen jullie bedrijf.
Volgend project
Webshop bestelproces
Een simpel proces van “drie’ stappen. Hoe complex kan dat nou zijn?
Project management, UX design